Як правильно перенести блог з Blogger на WordPress

Часта ситуація: ви створюєте нову справу і прикріплюєте до неї невеликий блог, не заглядаючи наперед і не розраховуючи на серйозне збільшення ресурсів і потужностей в майбутньому. І ось такий день трапився – ваш нинішній блог на спеціальних сервісах, такий як Blogger, потребує більш масштабного майданчику. Логічне запитання в такій ситуації – як перенести сайт на WordPress – більш варіативний і масштабний варіант. У цій статті ми розглянемо як перенести блог з Blogger на WordPress.
Перенесення сайту здійснюється в п’ять кроків.
- Експорт вмісту з Blogger
- Імпорт даних з Blogger на WordPress
- Налаштування постійних посилань
- Налаштування редиректів
- Імпорт зображень Blogger в медіа бібліотеку WordPress
Крок 1 – Експорт вмісту з Blogger
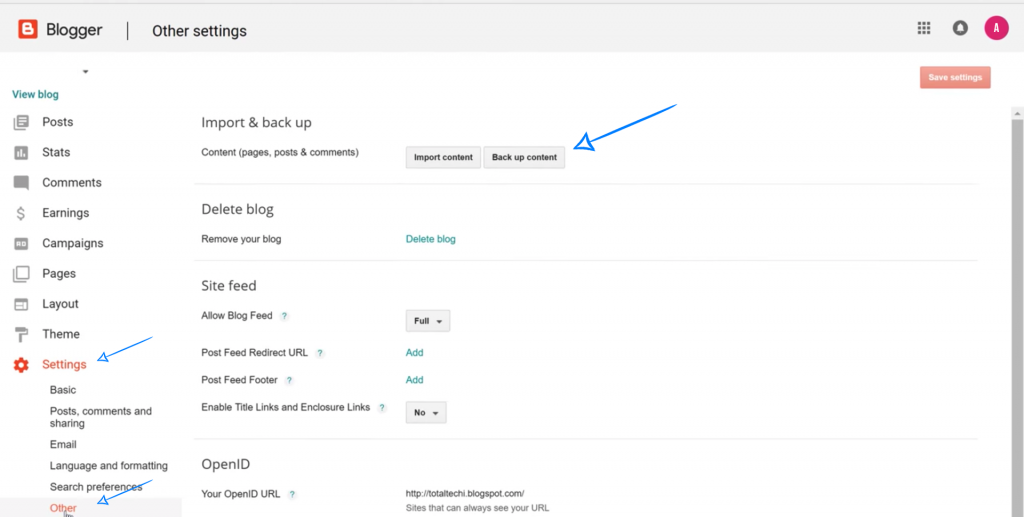
Для початку вам потрібно зробити резервну копію вашого поточного сайту на Blogger. Для цього на боковій панелі виберіть меню Налаштування (Settings), після Інше (Other) і виберіть Зробити резервну копію контенту (Back up content).

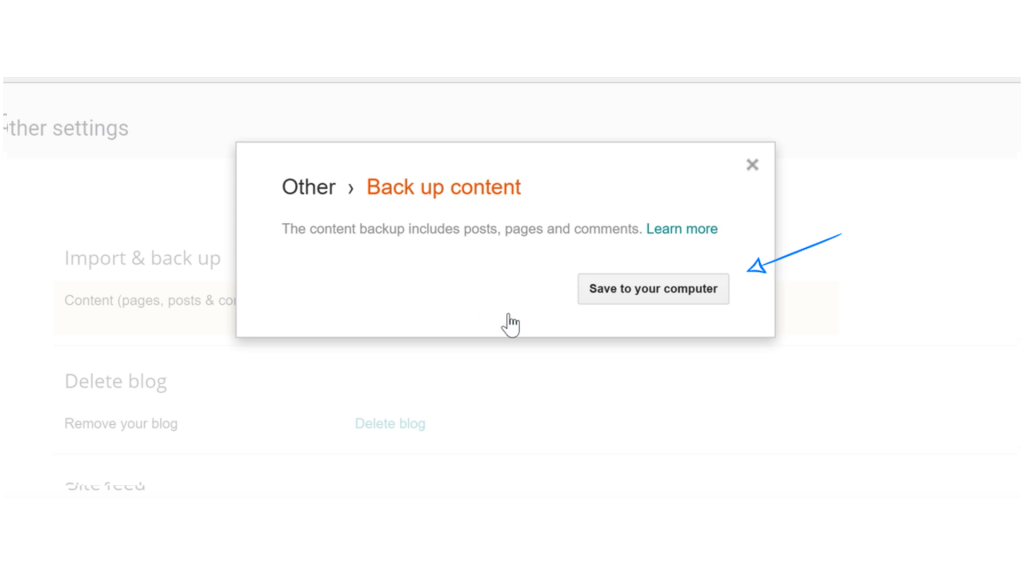
У спливаючому вікні натисніть на Зберегти на комп’ютері (Save to your computer).

Виберіть потрібне місце для збереження резервної копії, створюваної як файл XML. Переходимо до наступного кроку.
Крок 2 – Імпорт даних з Blogger на WordPress
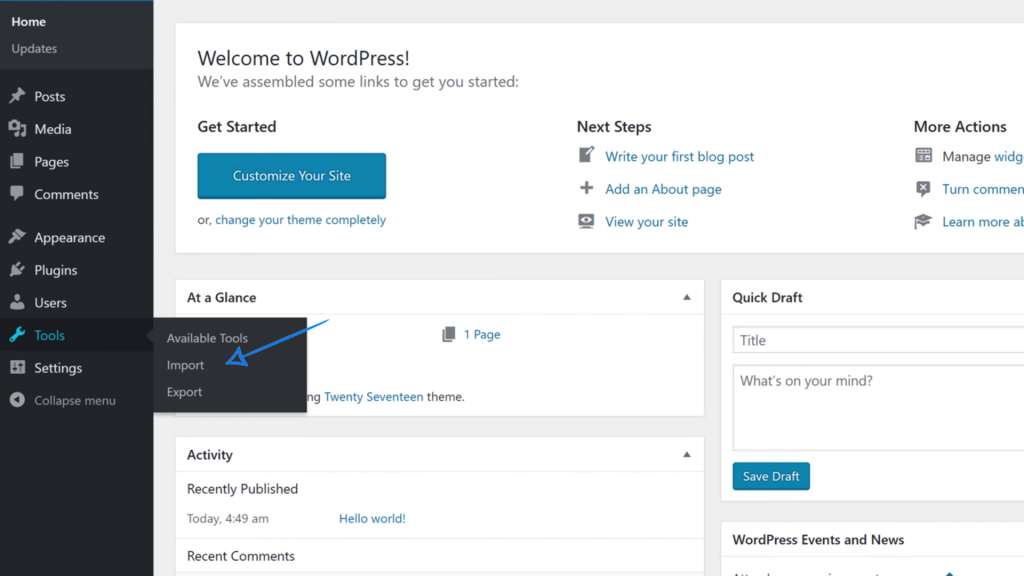
Увійдіть в адмін панель на WordPress сайті. Після знайдіть у боковому меню вкладку Інструменти (Tools), потім Імпорт (Import).

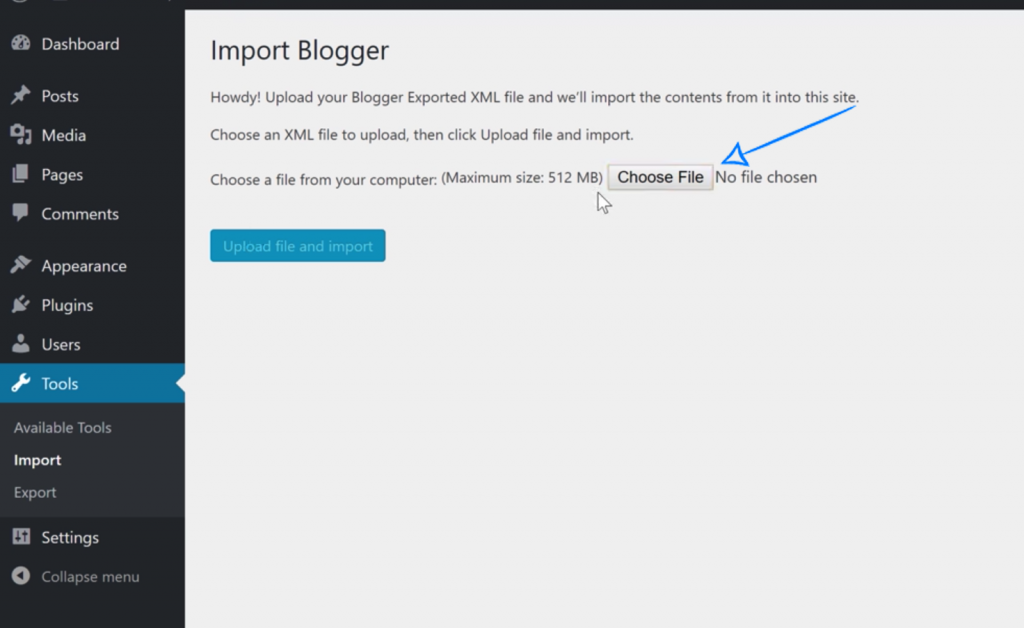
Зі списку імпорту виберіть Blogger. Після завершення установки плагіна потрібно завантажити резервну копію файлів – виберіть активну кнопку Choose File. У випадаючому вікні відшукайте ваш раніше сформований архів і виберіть його, а після натисніть Завантажити і імпортувати файл (Upload file and import).

Знадобиться час, щоб розпакувати весь контент з файлу. Після завершення процесу виберіть єдиного учасника для всіх публікацій – можете додати нового користувача або вибрати автора зі списку, в якому представлені всі користувачі. В кінці натисніть Готово (Submit).
Крок 3 – Налаштування постійних посилань
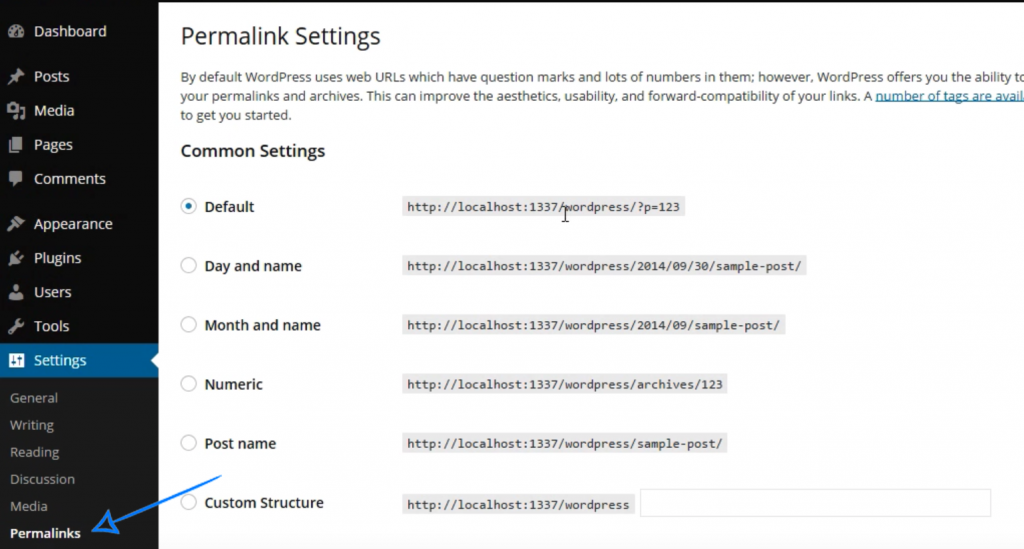
Наступний крок – сформувати вигляд для постійних посилань. Тут все залежить від вашого уподобання – виберіть потрібний вид URL для всіх публікацій, а також для майбутніх. Для цього потрібно перейти в Налаштування (Settings) і вибрати Постійні посилання (Permalinks).

Якщо вам подобається стиль формування URL Blogger, тоді вибирайте Місяць і назви (Month and name) – якщо ні, тоді будь-який із запропонованих або сформулюйте свій вид посилань. В кінці Збережіть зміни (Save changes).
Крок 4 – Налаштування редиректів
Тепер потрібно зробити так, щоб користувачі, які звикли заходити на ваш нинішній ресурс, не втратили вас і потрапляли на сторінки нового сайту на WordPress. Для цього буде потрібно наступне:
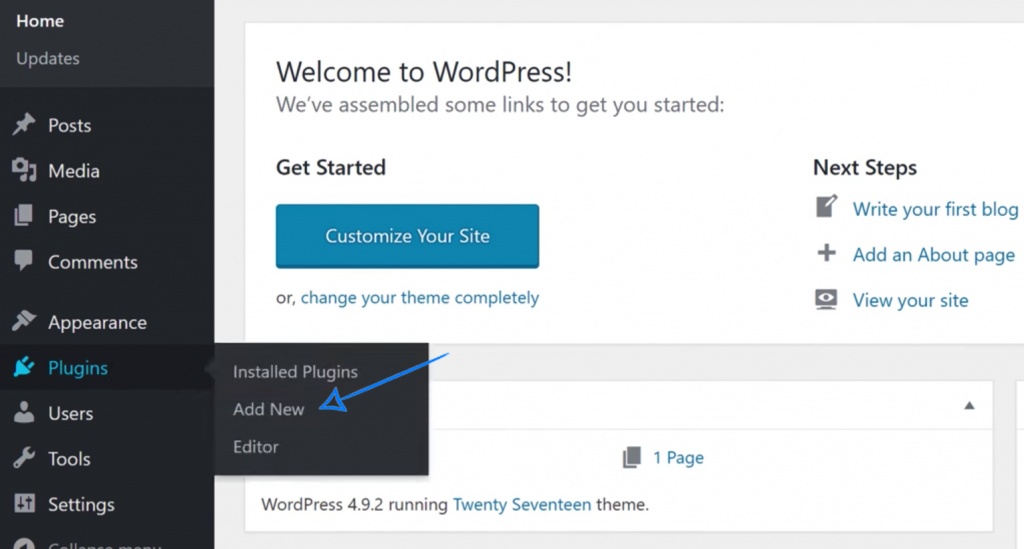
Встановити спеціальний плагін, що дозволяє виконати редирект. На боковій панелі виберіть Додатки (Plugins) і Додати новий (Add New).

У боковому полі пошуку впишіть назву потрібного плагіна – Blogger to WordPress, виберіть його і натисніть Встановити (Install Now). Після встановлення – Активувати (Activate).
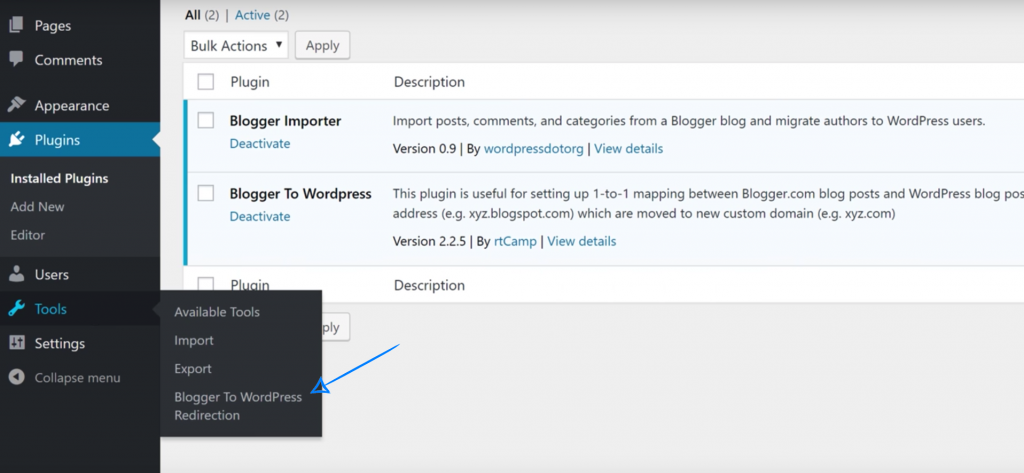
Завершивши установку і активацію відповідного плагіна перейдіть у вкладку Інструменти (Tools) і виберіть раніше встановлений плагін, щоб перейти до його налаштувань.

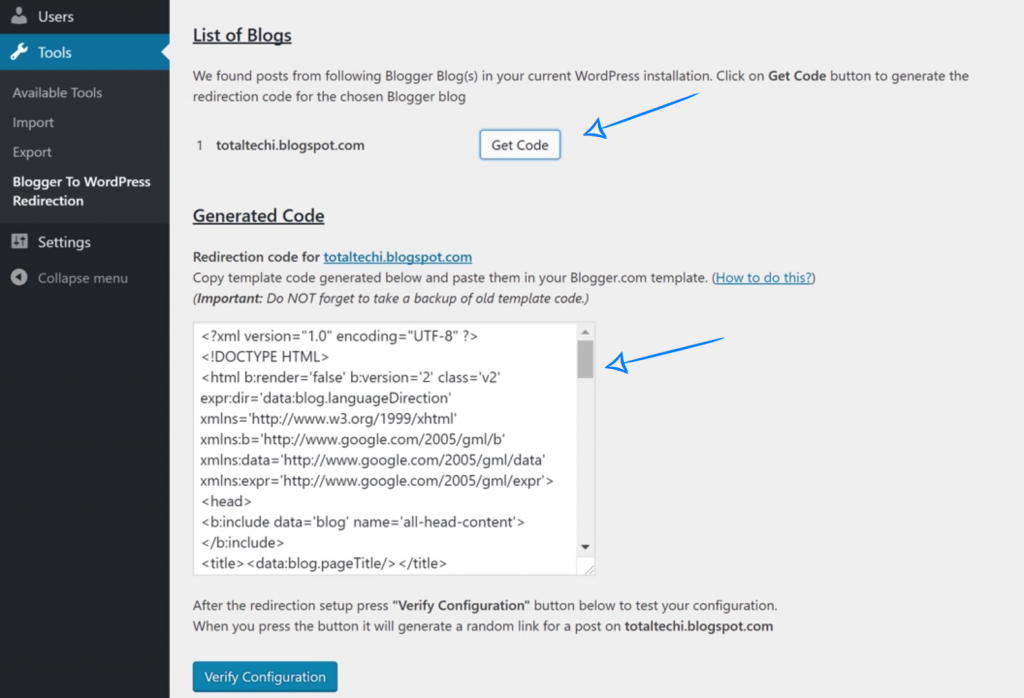
На екрані налаштувань плагіна натисніть Почати конфігурацію (Start Configuration), після цього вам знадобиться згенерувати HTML-код. Просто скопіюйте все, що буде в полі Generated Code.

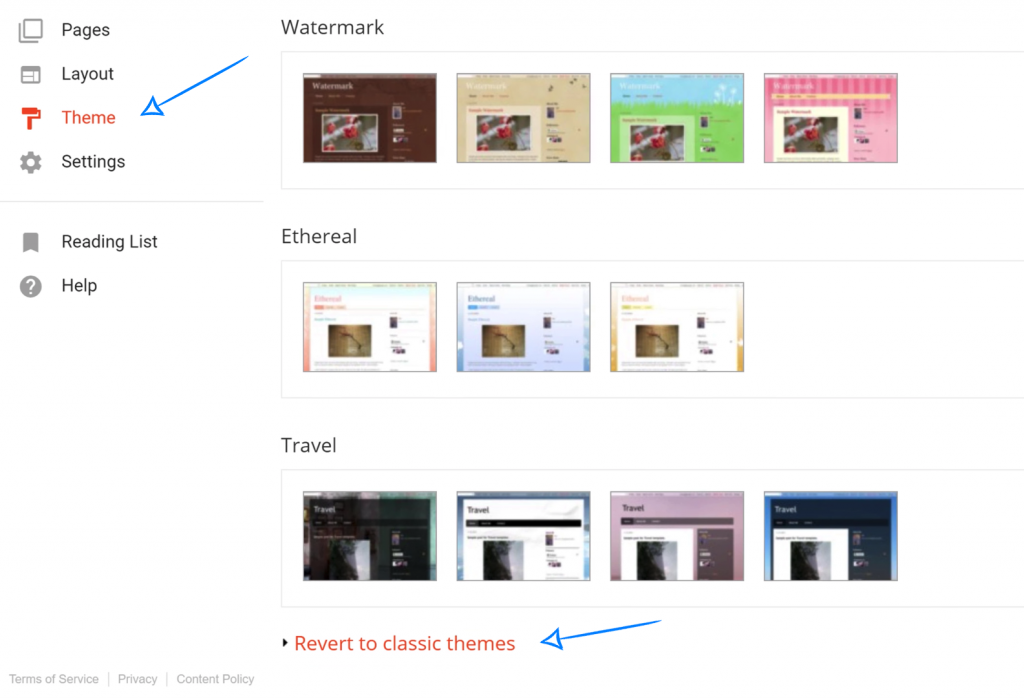
Після того, як ви скопіювали ваш HTML-код, поверніться в налаштування Blogger. Там на боковій панелі знайдіть Теми (Theme), опустіться в самий низ, виберіть Повернутися до класичних шаблонів (Revert to classic themes) і натисніть Повернутися до класичного шаблону (Revert to classic theme).

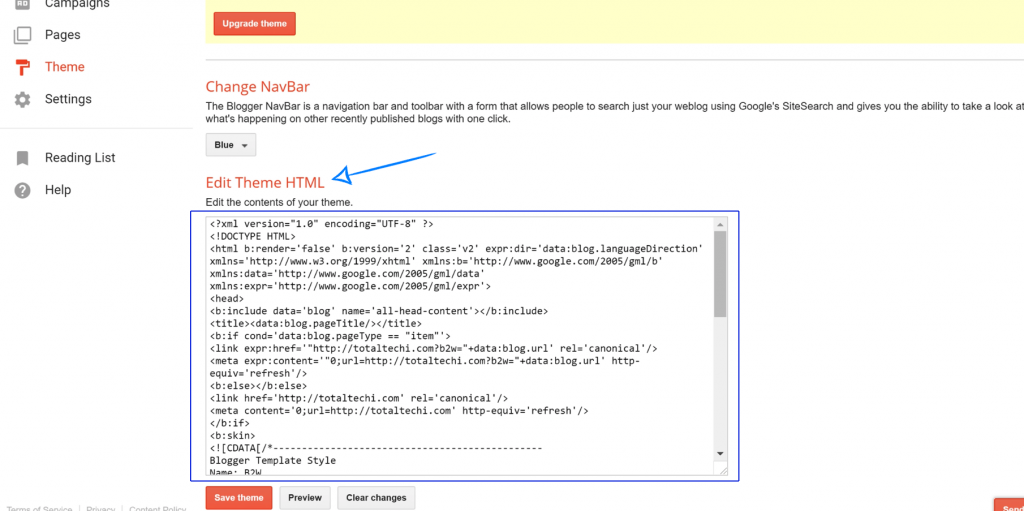
В налаштуваннях Шаблона знайдіть параметр Змінити HTML-код шаблону (Edit Theme HTML), виділіть весь вміст поля, видаліть його і замініть на раніше скопійований HTML код – з плагіна Blogger to WordPress. Слідом натисніть Зберегти шаблон (Save theme). Після цього Крок 4 буде завершено.

Крок 5 – Імпорт зображень Blogger в медіа бібліотеку WordPress
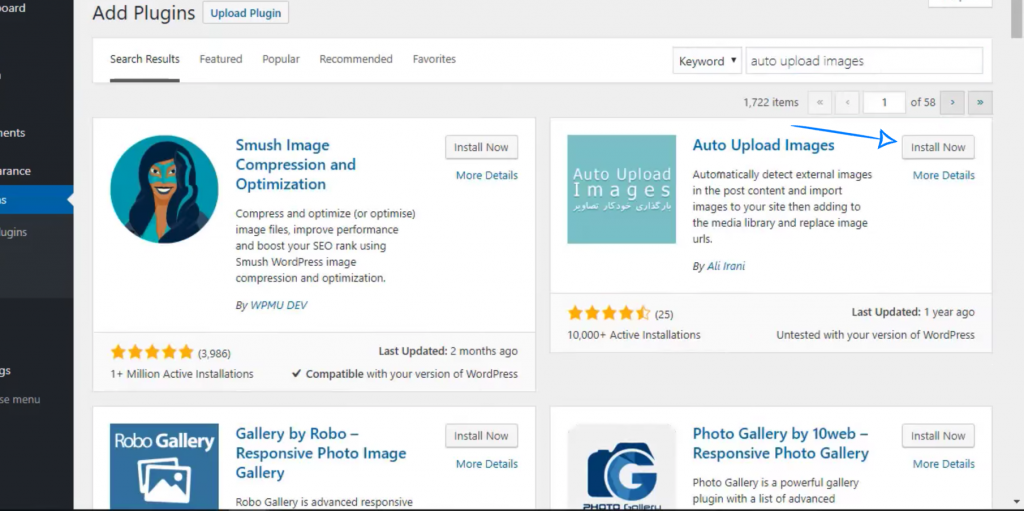
Останнє, що вам потрібно – переконатися, що всі зображення з архіву були розпаковані і встановлені вірно. У переважній більшості випадків WordPress безпомилково розпакує XML файл, але буває і так, що картинки не можуть завантажитися. Для того, щоб повністю виключити цю ймовірність, потрібно встановити ще один плагін – Auto Upload Images. Встановіть його, а після не забудьте Активувати (Activate).

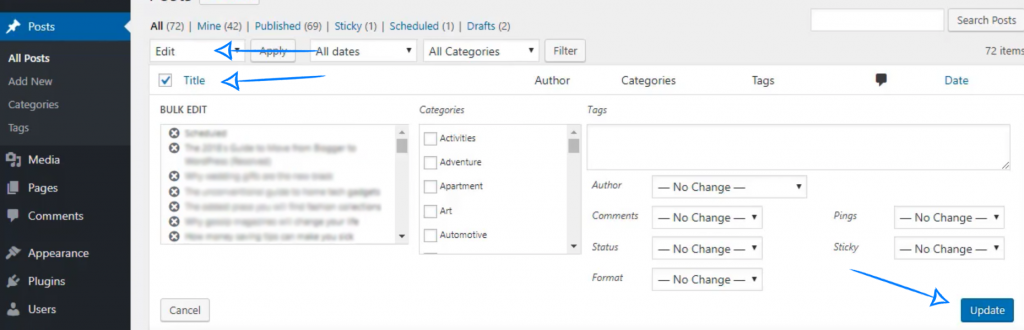
Після встановлення плагіну перейдіть в розділ Записи (Posts) виберіть Усі записи, потім виділіть всі розархівовані записи натисканням на галочку біля Заголовок (Title). Потім параметр поля Дії змініть на Змінити (Edit), а після Update. Плагін самостійно перегляне всі виділені записи і оновить в них зображення, якщо це буде потрібно.

На цьому перенесення блогу з Blogger на WordPress закінчене. Якщо у вас виникли питання або труднощі – звертайтеся до нашої служби підтримки.
Можливо, вас зацікавить

Як зробити українську версію сайту за замовчуванням без зміни URL?
Українську версію сайту за замовчуванням можна зробити кількома способами. У цій статті ми розповімо...
| Оновлено: 04.05.2023

Як створити дочірню тему WordPress?
Дочірня тема WordPress, або підтема – додаткова тема, яка створюється на основі батьківської готової...
| Оновлено: 14.04.2023

Реєстрація і завантаження WPML
WPML – платний плагін для створення мультимовних сайтів на WordPress. У цій статті зʼясуємо,...
| Оновлено: 30.01.2023

Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися